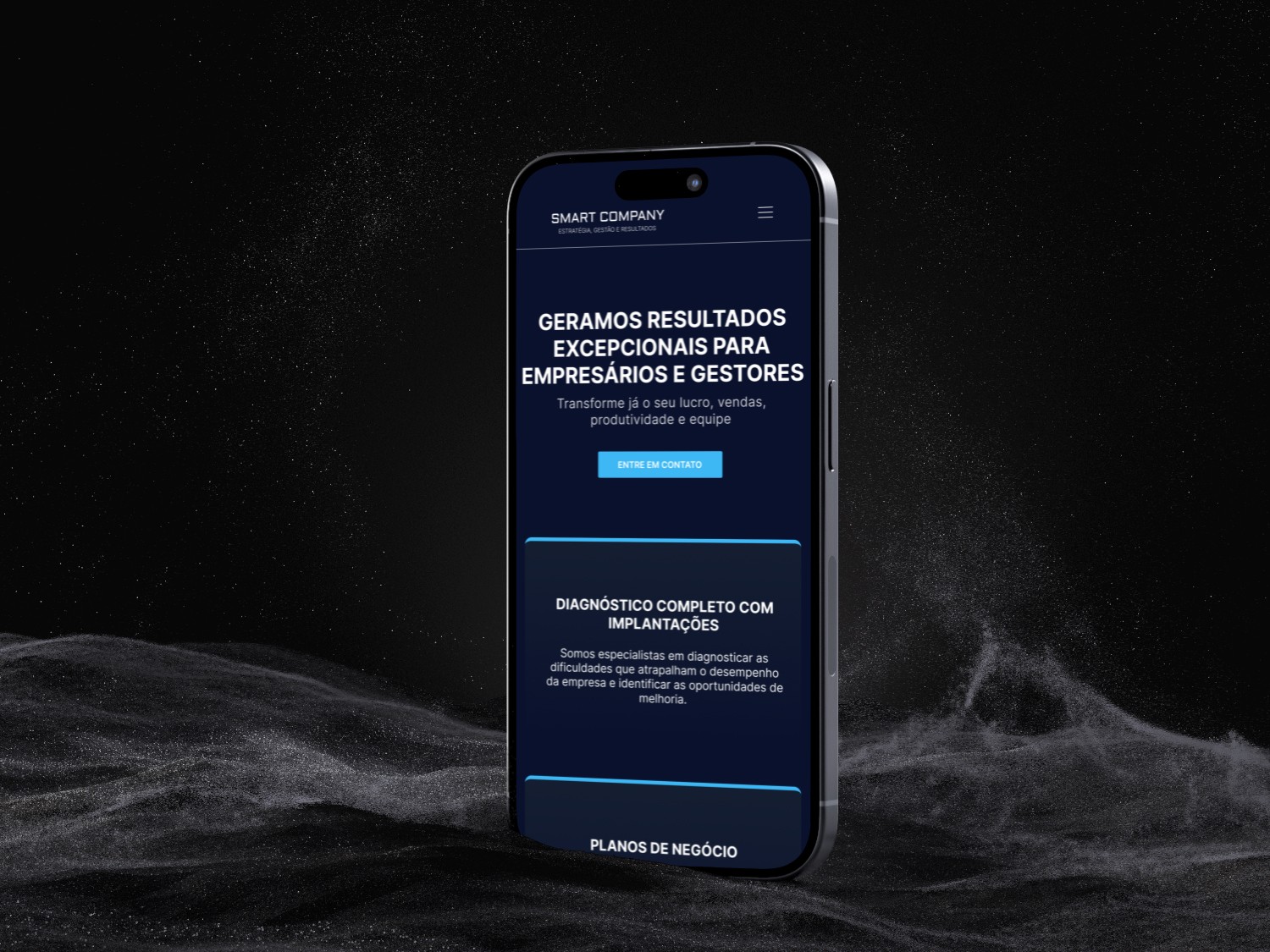
Durante o segundo estágio, encontrei uma oportunidade de redesenhar o layout do site da empresa, focando em aprimorar sua apresentação e fortalecer sua imagem como uma marca profissional e de confiança.
Acesse as Versões Prototipadas no Figma -> Mobile e Desktop.
Objetivo
O site da empresa não transmitia a imagem profissional desejada, a ideia é criar um layout moderno e eficiente que melhore a experiência do usuário tendo a necessidade de uma interface mais intuitiva e moderna, que facilite o acesso às informações e funcionalidades essenciais.
Ferramentas Utilizadas
Figma: Para design e prototipagem.
WordPress: Para implementação do novo layout.
Google Fonts: Para seleção de tipografia.
Processo de descoberta e inspiração:
Avaliação do Site: Identificação de pontos fortes e fracos da interface existente.
Estudo de Mercado: Pesquisa de tendências e boas práticas em design de interfaces corporativas.
Planejamento:
Definição de Objetivos: Clarificação dos objetivos principais, como melhorar a experiência do usuário e aumentar a eficiência.
Esboço Inicial: Criação de esboços e wireframes para visualizar a estrutura básica do novo layout.
Mapeamento de Funcionalidades: Identificação e organização das funcionalidades essenciais do site.
Descoberta:
Pesquisa: Realizei análises de referências visuais dos sites de concorrentes para entender como aplicar um design profissional e eficiente.
Ideação: Desenvolvi esboços e wireframes, explorando diferentes maneiras de incorporar a identidade visual da empresa e melhorar a experiência do usuário.
Criação: Desenvolvi a estrutura base da plataforma no Figma, adicionando detalhes que reforçam a temática de profissionalismo e confiança.
Refinamento: Iterei sobre o design, implementando melhorias para garantir uma experiência de usuário coesa e visualmente agradável.