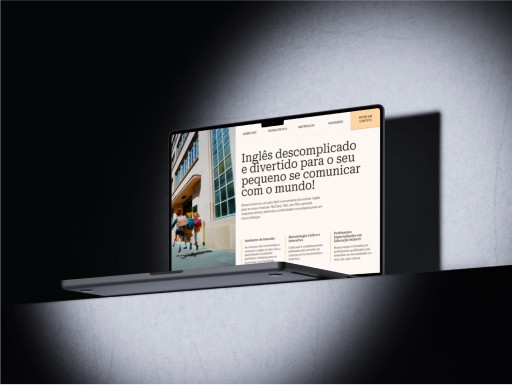
Durante o meu primeiro estágio, tive a oportunidade de liderar o desenvolvimento de um novo layout para a plataforma interna de uma empresa cliente, aprimorando a experiência do usuário e a funcionalidade do sistema.
Objetivo
Este projeto visava tornar a plataforma mais atrativa, intuitiva e funcional para os colaboradores aumentando a sua produtividade.
Ferramentas Utilizadas
Figma: Para design e prototipagem.
Monday: Para gerenciamento de tarefas.
Teams: Para marcar reuniões e feedbacks.
Processo de descoberta e inspiração:
Avaliação da Plataforma Atual: Identificação de pontos fortes e fracos da interface existente.
Análise de Necessidades do Cliente: Reuniões com stakeholders para entender as necessidades e expectativas dos colaboradores.
Planejamento:
Definição de Objetivos: Clarificação dos objetivos principais, como melhorar a experiência do usuário e aumentar a eficiência.
Esboço Inicial: Criação de esboços e wireframes para visualizar a estrutura básica do novo layout.
Mapeamento de Funcionalidades: Identificação e organização das funcionalidades essenciais da plataforma.
Tipografia e Cores:
Conformidade com o Brand Book: Seleção de tipografia e cores alinhadas com as diretrizes da marca.
Desenvolvimento no Figma:
Criação da Estrutura Base: Desenvolvimento de wireframes detalhados no Figma, definindo a estrutura da plataforma.
Design de Interfaces: Adição de elementos visuais, ícones e gráficos para modernizar a interface.
Ajustes e Refinamentos:
Feedback e Revisões: Revisão do design com base em feedbacks dos stakeholders e usuários finais.
Testes de Usabilidade: Condução de testes de usabilidade para identificar pontos de fricção e melhorias necessárias.
Finalização
Criação de documentação detalhada para orientar a implementação do novo layout na plataforma.
Resultado
Um layout moderno que reflete a identidade profissional da empresa, com uma interface atraente e funcional.
Lições Aprendidas
Importância da Intuitividade: Um design intuitivo facilita a navegação e melhora a experiência do usuário.
Feedback Contínuo: Testar e ajustar o design com base no feedback dos usuários é crucial para a criação de uma interface eficaz.